For the past 3 months, I have embarked on my first #100DaysOfCode challenge, to try and learn web-development.
This is the documentation of this journey.
Introduction
Back towards the end of January, I was feeling very frustrated with my job. For various reasons, I felt stuck in a job where I am not moving forward.
At the same time, I have been doing some side projects that involved coding and I found myself enjoying it a lot.
This wasn’t the first time programming for me. I have loved programming since I was a teenager. Back then, I played with Basic, Visual Basic 6 and HTML and I really had fun doing it.
However, at that time I didn’t speak or read English very well. This limited my access to high-quality programming resources and made it hard to progress beyond the basics of programming. The way my teenage brain interpreted this was that I am not that good at programming and I won’t be.
Rekindled interest
For a couple of years, I forgot all about programming and focused on finishing my Bachelor degree.
A couple of years later, I found myself looking for ways to automate repetitive tasks at work. With my English now improved, I started about Python and Bash to achieve this goal. Later, I began looking at writing even more complex tools to help me in my daily tasks.
Bit by bit, my programming interest was rekindled and my belief in my abilities was restored. In fact, I even wrote a small tool that my team uses daily at work to create any new projects. It takes care of creating the folder structure and ensuring that the projects follow our naming conventions.
When I got to that point in January of this year, my old dream of becoming a developer re-surfaced. I spoke to a friend of mine who works in the industry to see whether he thinks if it would be realistic to pursue such a career shift. He was very supportive of the idea and offered me a much needed guidance on where to start and what might be the most suitable path for me.
By then, I was ready to start my first #100DaysOfCode.
Front-end development
Given my lack of programming experience and education, we decided that the best way forward for me is front-end development.
I started looking around for good resources to learn. After some research, I settled on MDN Web Docs and freeCodeCamp. I decided to start with MDN, since it looked like the more comprehensive resource.
First stop was revisiting HTML to refresh my memory and improve my knowledge since my HTML skills predate HTML5. I followed the curriculum chapter by chapter doing all the exercises and tests.
Next, I moved to CSS and did the same, before diving deep into Javascript. It wasn’t the first time for me to use Javascript. Since we use Adobe products at work, I had to use it for scripting in Afer Effects and Premiere. But I have never actively sought to learn the ins and outs of the language.
I continued doing the same thing here, following all the MDN articles and doing all the required exercises. Within a couple of weeks, I finished studying all the front-end chapters on MDN. I was now ready to start doing actual projects.
Practice, practice, practice
MDN was a great resource for a comprehensive introduction to the key technologies required for front-end development. However, the one thing it lacked was actual projects where I can test my knowledge and problem-solving skills. Enter freeCodeCamp.
freeCodeCamp’s curriculum includes 5 practical projects after each module. I personally had some ideas for projects that I could do for practice, but I wanted to start with something that is more guided before implementing my own projects.
I went over the freeCodeCamp modules quickly. Although they included a lot of repitition since it was the same information I had already studied on MDN, it was still a good opportunity to solidify my knowledge. But I was mainly interested in the projects.
Within about a month or so I finished all of the front-end modules and I even started dabbling a bit into back-end development.
I completed all the required projects, enjoyed figuring out how to implement each one, and learned a lot from building them.
Highlighted projects from the first #100DaysOfCode
1) Calculator
It is not the next Facebook or anything, but I am really proud of this calculator.
The reason why I really like this project is the fact that I chose to implement it as an expression- or formula-calculator rather than an immediate-execution calculator. In summary, immediate-execution calculators calculate the result of mathematical expressions as they are being typed. This means it ignores the order of operations.
Formula calculators, on the other hand, take the order of operations into account. They delay evaluating the formula until the user clicks the = button.
For example, if you want to calculate the result of the formula 1 + 2 x 3, in an immediate-execution calculator, you will start by typing 1 + 2, which will evaluate to 3. You will then multiply the result by 3, which results in 9. Formula-calculators, on the other hand, delay the evaluation until you press =. This means that the calculator will evaluate the expression 2 x 3 first, resulting in 6. I will then add 1 for a final result of 7.
Both methods are valid, but a formula calculator is slightly more complex to implement compared to an immediate-execution one. I wanted to challenge myself to see if I can implement the formula calculator.
This required parsing the user’s input to ensure that the user can’t input any invalid characters.
Next, I had to figure out the evaluation step. This could be easily achieved by passing the formula to the eval function which would calculate the result properly. However, I wanted to add another layer of complexity to the project and create the evaluation logic myself.
I achieved that by converting the mathematical symbols into tokens. I then process these tokens, according to the order of operations, during the evaluation step to calculate the result. You can check the actual code in this CodePen. I have tried to document it as thoroughly as possible, but I am happy to explain anything if it is not clear.
Of course I am sure there might be better ways to achieve the same thing, but I am still proud that I have managed to figure out a way to do it.
2) D3 projects
The freeCodeCamp curriculum included a module on data visualisation using the D3 library. The projects I created for this module didn’t involve some problem solving or complex logic. But I included them here because I really struggled working on them and had to rely a lot on the documentation of the library to complete them.
Using the documentation is an important skill that every developer needs to have. For most of the projects I did in the previous modules, I didn’t need to rely heavily on the documentation to complete them.
However, the D3 library was a bit confusing to me, so I had to use the documentation a lot, looking at examples and studying several parts of the API, to complete the projects. It was a great exercise to improve my skills at finding help in the documentation.
The projects I created for this module included a heat map, a choropleth map and a tree map. Unfortunately, I haven’t documented the code for these projects yet.
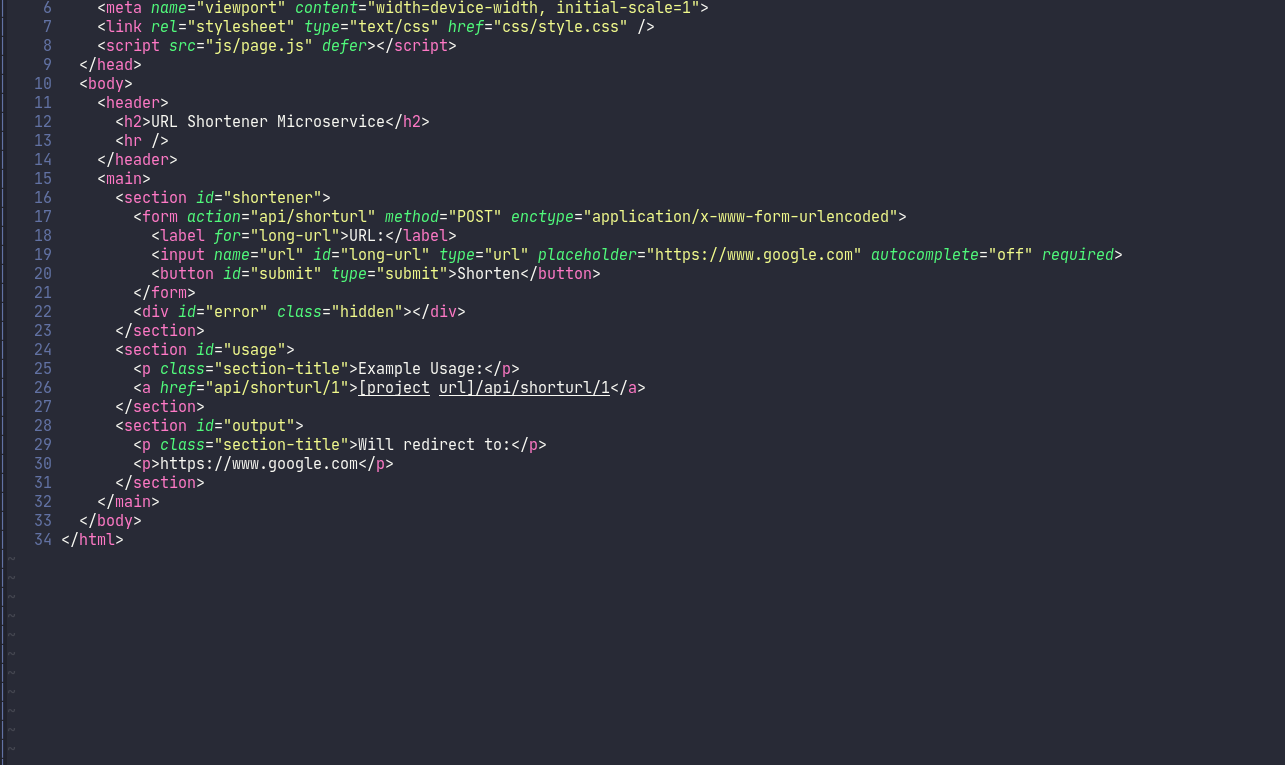
3) URL Shortener
I recently started studying the back-end modules on freeCodeCamp, in case I need to use that knowledge for any personal projects I want to do for my protfolio. I learned a little bit about Node.js, Express, MongoDB and Mongoose.
Combining all of this knowledge, I created this simple URL shortener. You can try it through this Repl.
Since I have just completed this project yesterday, I still haven’t documented it. But I will finish that soon and will update the GitHub repository.
My thoughts so far
The past 100 days were me testing the waters to see if I really want to embark on this challenge of switching careers. I wanted to make sure that I would really enjoy coding almost on a daily basis, figuring out problems and learning new things constantly.
And I am happy to report that I have definitely enjoyed every single second I spent coding during that time.
I struggled a lot of course. There is no denying that. But completing each one of them filled me with enough satisfaction to push me the struggles of the next project.
I am really looking forward to continue this journey and I hope I would be able to break into the industry some time later this year or early next year.
For people embarking on a similar journey of self-taught development, I would really recommend starting with MDN. It provides a very comprehensive guide and it helped me a lot in my learning process.
If you would prefer to start with freeCodeCamp, since it is more practical, then be prepared to do a lot of reading and researching on the side. freeCodeCamp is a really great resource to practice. However, it isn’t as thorough as MDN, so you might find yourself a bit lost without proper research.
The next #100DaysOfCode
For the next couple of months, I want to focus on improving my knowledge of some of the front-end frameworks/libraries. I have already used React as part of the freeCodeCamp curriculum, so I want to get a deeper understanding of it.
Later, I might also dabble into one or two of the other frameworks, to familiarise myself with them. Svelte really interests me, so I will probably learn a little bit more about it soon.
Another main focus for me would be Material-UI. Personally, my design skills are very limited, so my projects usually end up looking a bit bland. Material-UI could help me improve the visual appeal of my projects and make them more presentable.
I also would like to start implementing one of the project ideas I have. I haven’t decided yet on which one to do, but I will figure this out some time in the near future.
Lastly, for the first #100DaysOfCode, I broke one main rule. I didn’t commit to the project publicly and didn’t share much of my progress. I wasn’t really ready to start publicly sharing this early in my learning journey. However, for the next 100 days, I feel more confident now to start doing that. Starting from next week, I will be sharing my progress daily on my Twitter account and here on my website.
I hope you can join me on this journey.